Elektrival
Case study
Introduction
A case study of managing a startup's product design from an idea to the successful launch of the first product version
Overview
The startup arose from the idea of user-friendly AI featuring B2B software that allows electric vehicle (EV) owners to manage their fleets, monitor charging, plan routes, and access EV-specific features like battery health and service history

My role
I was invited as a Product Design Manager to take under full guidance the design process, establish collaboration between designers and engineers towards a common goal, and ensure the best realization of the idea in the product's design.
Main responcibilities
- Design Management - Guiding the Team - Team Resourcing and Planning - Overseeing the Design Process - UX and UI - Roadmap and backlog - Testing
The Team
1 UX Designer 1 Graphic (UI) Designer 2 Front-end developers 1 Back-end developer
Pre-phase. Understanding
I met with founders and stakeholders to find out more about the product's concept, its story, context, and assumed development plan. I was clarifying how the startupers see their software would address user needs and their own business goals
Phase 1. Idea Refinement
Elektrival's initial product idea was of a high-level level, so it should be turned into an actionable concept that could be implemented. I conducted a series of workshops to evaluate the value proposition, understand the target market, identify key features, and consider scalability
Output: the product idea refined and turned into a product plan. More fresh proposals were added. Uncertainities eliminated.

Phase 2. Research
User research
I conducted nine interviews with potential users of different levels - from EV fleet owners to EV mechanics. I was given not many interviewees, to be honest. However, even so, I got a ton of important insights.
Output: the interview reports, the list of findings, makings for persona profiles and user journeys.
Some findings:
The EV drivers expected a better monitoring system across charging networks. The fleet dispatchers needed solutions to help the charging experience keep pace with their timetables. The service staff were concerned about the problem of monitoring electric vehicle batteries.

Competitive Analysis
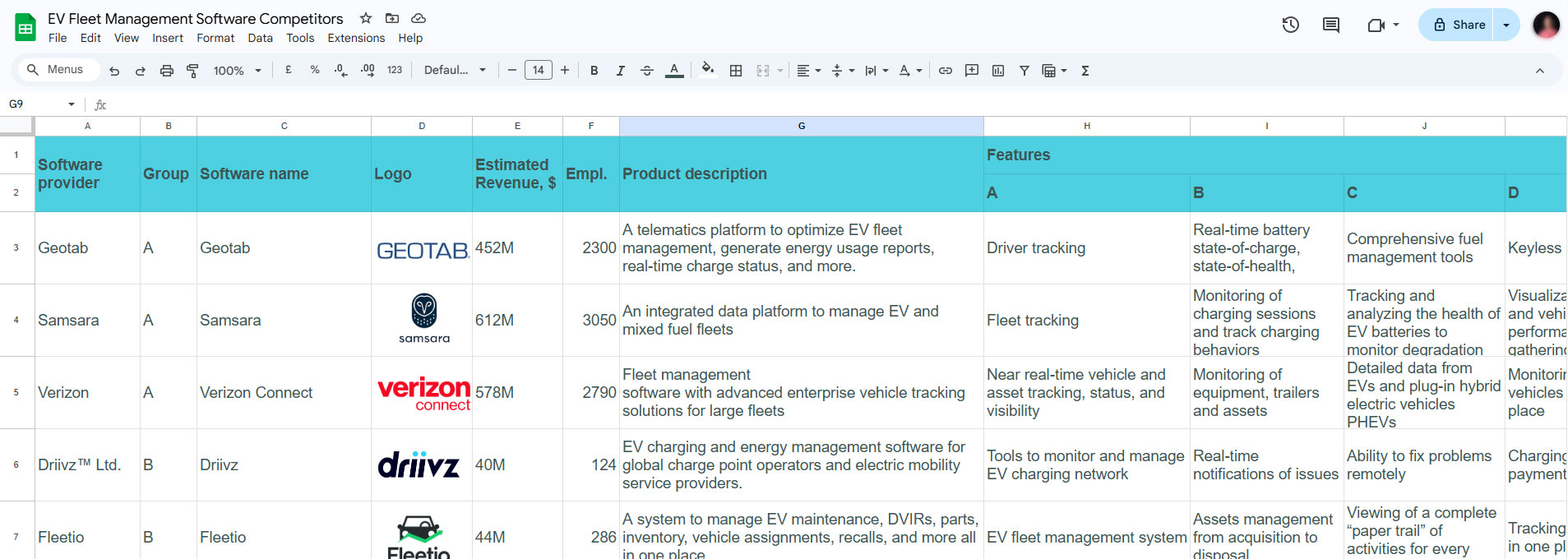
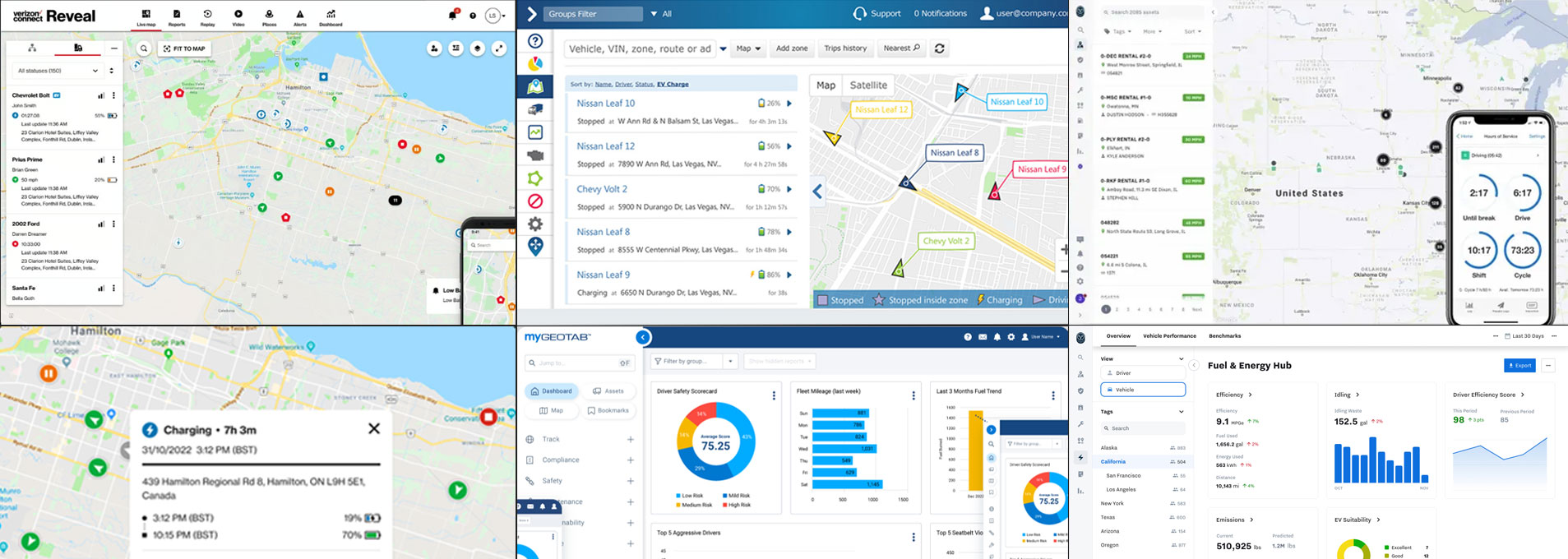
I evaluated key players in the EV fleet management space, focusing on product offerings, features, pricing, customer feedback, and potential market gaps.
Output: the analytical report, a list of ideas for more features and marketing moves


Phase 3. Design Hypothesis
Research brought a huge array of diverse useful findings and insights. I was able to generate a hypothesis to base on and guide the product design. Here is an example of how it looked:
Problem Statement: Fleet operators face unique challenges when managing electric vehicles (EVs), including monitoring battery levels, optimizing charging schedules, ensuring operational efficiency, and reducing the total cost of ownership (TCO).
Design Hypothesis: If we design an intuitive and feature-rich EV Fleet Management app that centralizes vehicle data, optimizes charging schedules, improves route planning based on energy consumption, and offers predictive maintenance features, fleet operators will be able to reduce operational costs, improve vehicle uptime, and enhance fleet efficiency.
Output: insights and findings sorted and categorized, a list of design hypothesis created, a list of features updated
Phase 4. Design Strategy
As a Product Design Manager, I was responsible for strategy. Designing EV fleet management software requires a holistic approach that blends user experience and functionality while addressing the specific needs of users and the overarching business. I elaborated and shared with the team the following design strategy:
- Define users and user needs
- EV Fleet Manager. General needs: real-time data, analytics, and insights to monitor fleet performance, vehicle health, energy usage, and cost efficiency.
- EV Driver. General needs: route guidance, real-time notifications, charging station locations, and vehicle health indicators.
- EV Fleet Dispatcher. General needs: handle scheduling, routing, vehicle tracking, and planning.
- EV Fleet Mechanic. General needs: access to diagnostic data and service history to perform regular maintenance and track any issues.
- Key Features and Functionalities
- EV Fleet Monitoring & Management
- Route Optimization
- Charging Management
- Real-Time Communication
- Maintenance Tracking
- Cost Tracking
- Driver Behavior Monitoring
- UX and UI Design Principles
- User-centered Approach
- Design Thinking
- Simplicity and Usability
- Intuitive Dashboard
- User Roles and Permissions
- Responsive Design
- Best Practices and Latest Trends
- Technology Stack
- Cloud Infrastructure
- GPS and Geolocation
- APIs for Charging Networks
- AI-based Features
- IoT Integration
Phase 5. User Experience Design
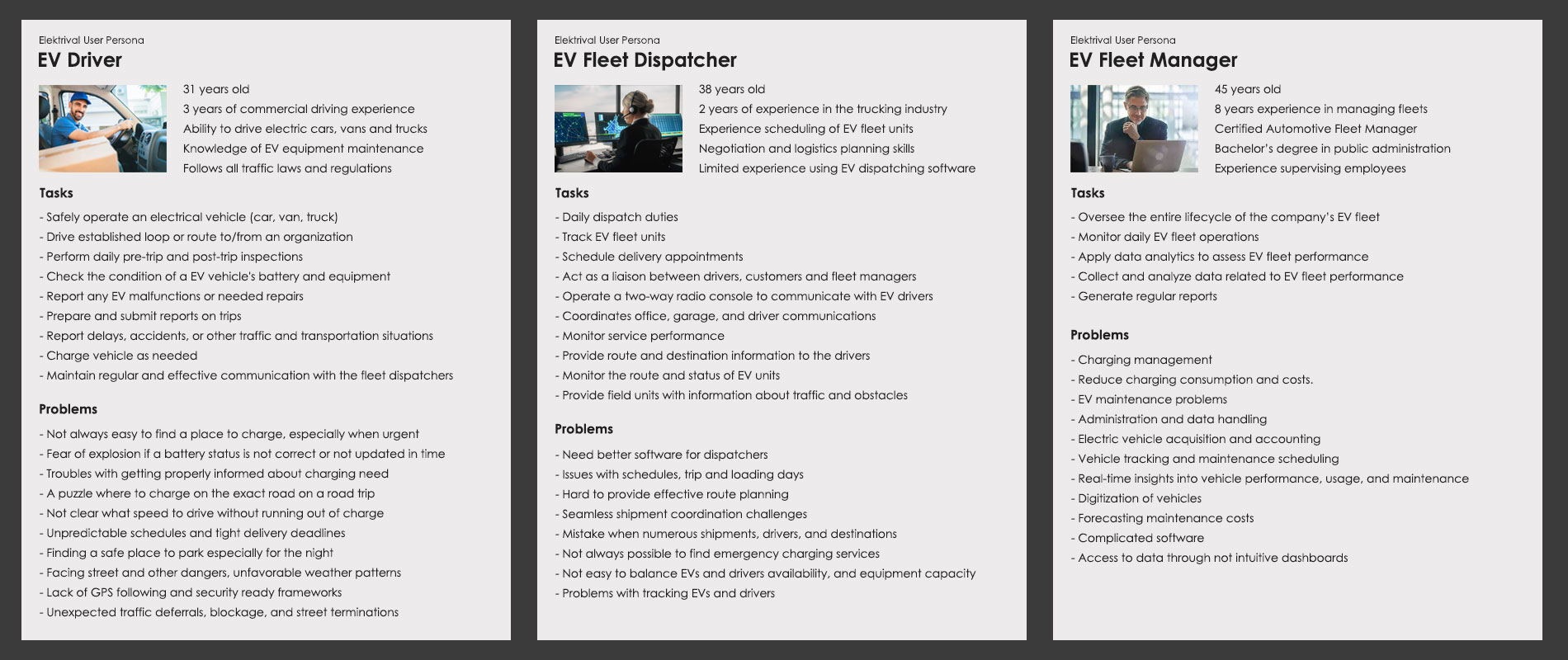
Persona Profiles
In product design, a persona is a profile of a product's specific user. I used them to define and remember for whom we design the product and its features. In persona, we describe key traits, behaviors, goals, responsibilities, and needs. Plus, we create user flows, user journeys and user stories.

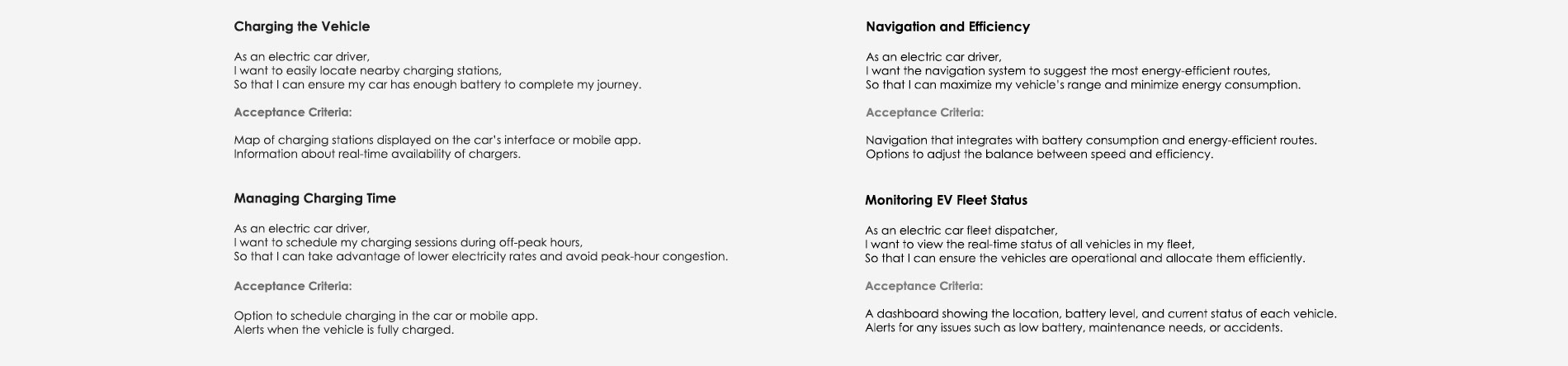
User Journeys, User Stories and User Flows
I used them to capture what needs to be built into the product from the user's point of view. For example, the workflow for Driver Requests Route: Driver inputs destination; the app suggests an optimized route, factoring in charging stations along the way.

Information Architecture (IA)
This is important when building a product. I used IA to map out the system and user flows, categorize content, and create intuitive navigation.
Wireframes and Lo-fi Prototypes
Wireframes are actually the initial embodiment of prepared user flows and stories in working interface models. They are still raw and without detailed development, but at this stage you can already see how the expected functionality will work.
Phase 6. User Interface (Graphic) Design
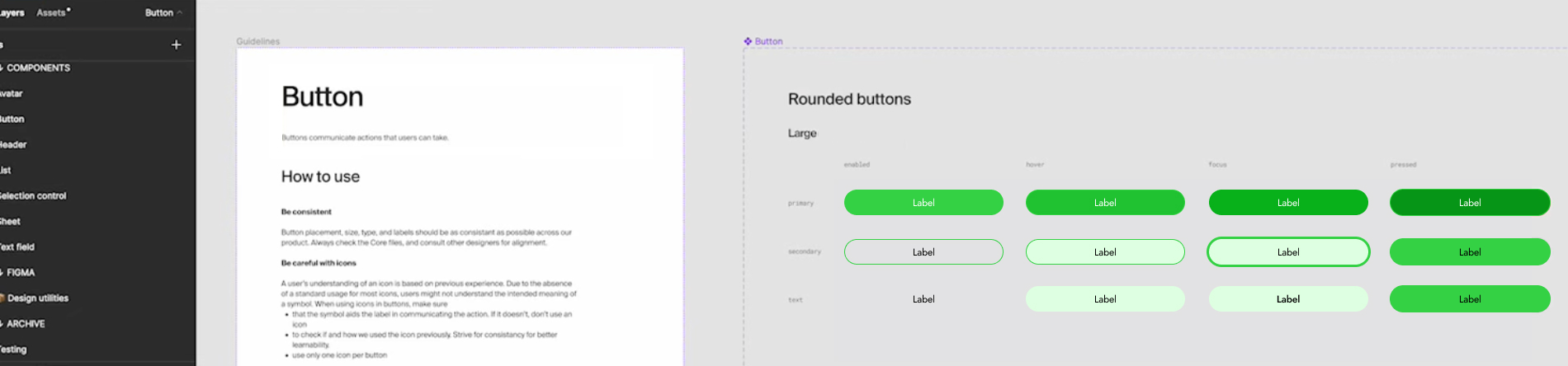
Design System
We developed a Design System for the product. It defined its graphic concept and visual style. Technically, the Design System was a set of reusable components, design principles and guidelines in Figma.

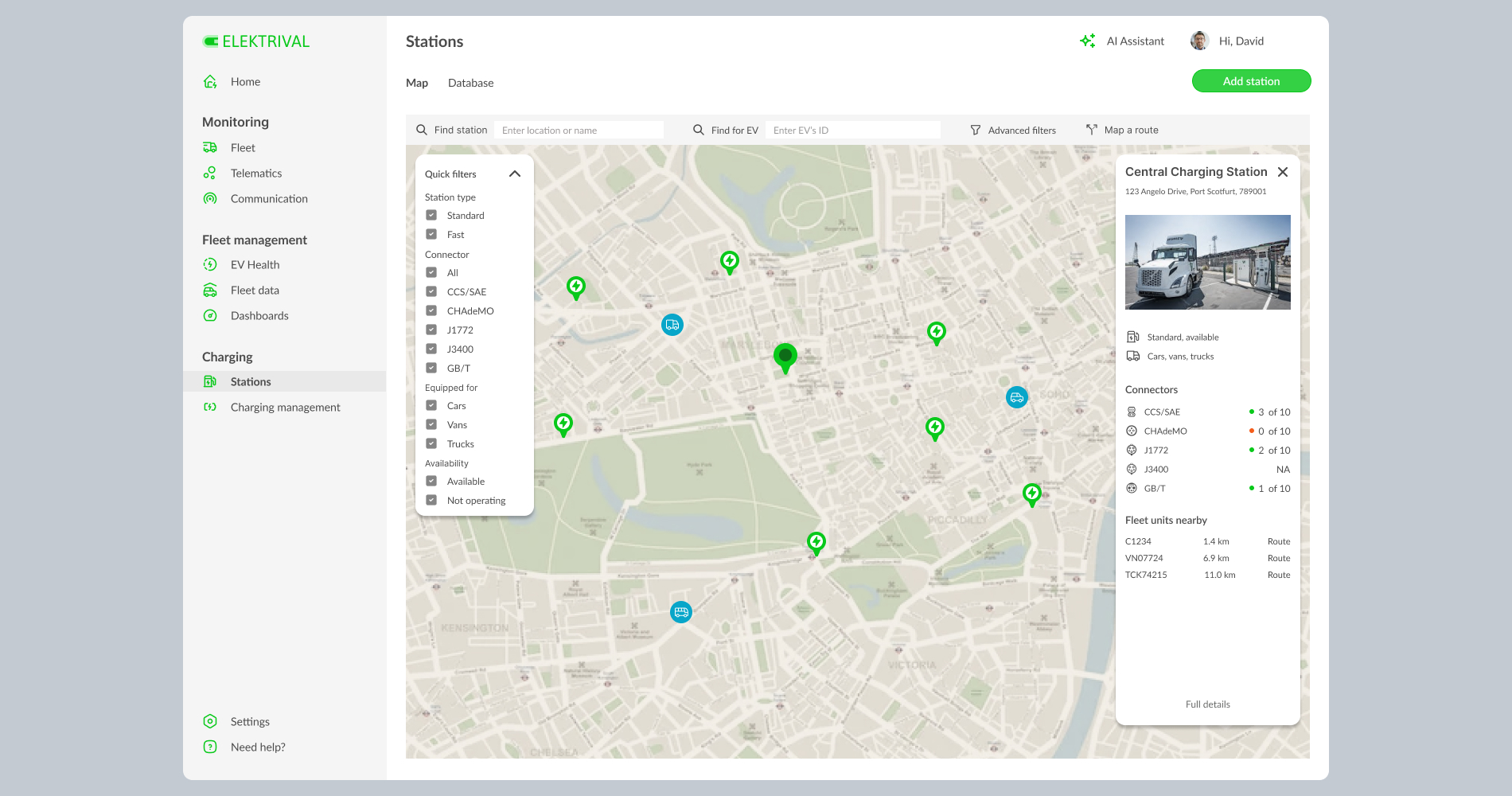
Hi-fi Prototype
Based on the wireframes created in the previous phases and the Design System guidelines, we were able to build a high-fidelity prototype. It helped our team and stakeholders completely visualize and validate the final product design. We simulated a realistic user experience of the product and identified potential issues.

Phase 7. Usability Testing
Finally, we evaluated the product's visual and functional experience. Of course, we did interim testing between iterations during the whole design process. However, at this stage we conducted a summarizing examination. We performed usability testing with real users on a near-final product.
Some key findings
- User Interface Design and Navigation Some users found the interface less intuitive in locating essential features like fleet tracking, charging stations, and maintenance schedules. The Fleet Managers wanted the ability to customize the dashboard based on their preferences, such as setting up custom views for vehicle health, charging status, or energy consumption.
-
Charging Management Functionality
Charging Station Availability: some users struggle to find available charging stations or obtain specific real-time information about charging stations. In practice, it could cause delays in route planning and fleet logistics.
Charging Time Estimation: an issue of accurate information regarding how long it would take for an EV to fully charge. In practice, it might make it harder to plan logistics or trips efficiently. -
Data Accuracy and Real-Time Updates
EV Fleet Tracking: inconsistent tracking of EV location or battery status. This could hinder effective fleet management. The Fleet Managers reported frustration when information was not updated in real time properly.
EV Health Monitoring: users wanted detailed reports on EV health, including battery life, tire pressure, or any potential system failures. It was sometimes missing or hard to interpret. - Integration with Other Systems Maintenance and Scheduling: The Fleet Managers often need better integration between their EV fleet management system and third-party maintenance software, scheduling tools, or inventory systems. ERP System Compatibility: Some users wanted seamless integration with their existing ERP (Enterprise Resource Planning) or telematics systems for improved overall management.
- Cost and Value Perception Subscription Model: the Fleet Managers wanted clarity about subscription fees, hidden costs, and how the system provides ROI in terms of fleet efficiency, reduced operational costs, and sustainability.

Conclusions
The design of this EV Fleet Management System was a complex, multi-faceted project that required a deep understanding of both the design and technical aspects. As the Product Design Manager, I was responsible for the whole design process, team performance and successfully implementing the startup idea into the first version of the product. The following conclusions summarize some key takeaways, based on the objectives, usability testing, and overall product goals.
- User-Centric Design is Key The success of an EV fleet management system hinged on its ability to serve the needs of its users efficiently and intuitively. Usability testing revealed that the Fleet Managers, EV Drivers, and the Maintenance Teams required clear, easy-to-navigate interfaces that allowed for quick decision-making. Customizable dashboards, real-time updates, and role-based access were fundamental to improving product's effectiveness.
- Collaborative efforts Creating a startup product from scratch from the idea of the first versions is possible only if the team works harmoniously. In this project, I guided the team, but also helped people see the goal, understand the process and tasks.
- Process What helped me was that I implemented a design process from the very beginning. It was based on a Design Thinking approach, Scrum framework, rapid iterations, feedback and validation.
- Design metrics We used objective data that helped us understand how well a design is performing. For example, Usability Score, Time on Task and others.